Set up a Raspberry Pi web server and easily build an HTML webpage

Introduction
Do you have a Raspberry Pi and want to run a web server at home? But you might think what to do after running a web server on a Raspberry Pi. In this blog, we will guide you step-by-step to set up a web server at home using a Raspberry Pi within a couple of minutes and will also help you learn about basic HTML coding and ultimately you will have your own website on the internet!
What is a web server?
A web server can be simply defined as a computer that runs software and stores files such as HTML documents, images, videos, and other necessary files to run a website. A web server is always connected to the internet because websites are accessible to the public at any time. If a web server shuts down, the website associated with that server also shuts down.
How are you able to visit websites through the browser?
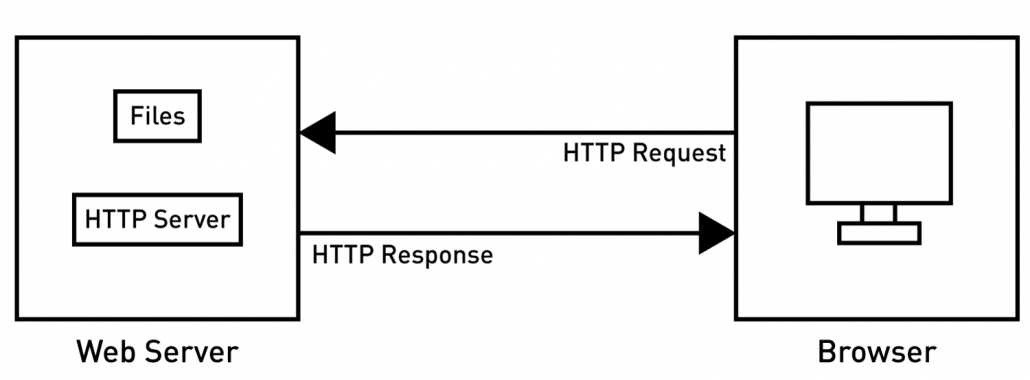
When you enter a URL on the browser, this URL is converted to an IP address and the browser sends this as an HTTP request via the internet until it reaches the web server associated with the requested IP address. When it reached the web server, an HTTP server accepts this request and finds the document which the user has requested. After that, it sends back the requested webpage to the browser through HTTP.

Advantages of building a web server on a Raspberry Pi
There are several advantages of using a Raspberry Pi to build a web server.
- Cost-effective because general hosting costs are expensive
- Runs on very low power and therefore saves electricity
- Can be configured as a portable device
Also, if you want to host your website on a Raspberry Pi, you can use any Raspberry Pi of your choosing. Even a Raspberry Pi Zero is able to host a web server!
Building an Apache Web Server on a Raspberry Pi
There are different types of web servers, but we will be using an Apache web server which is one of the most famous web servers that you can set up on a Raspberry Pi. Apache can deliver HTML files over HTTP and HTTPS protocols and also supports additional modules like PHP where it can deliver dynamic content. But in this tutorial, we will set up Apache to deliver static HTML pages because that is more simple to get started.
Material required
Setting up an Apache Web Server on a Raspberry Pi is not a complicated process. We will start by listing what you need for this setup:
- 1 x Raspberry Pi
- 1 x USB Type-C Cable with power adapter
- 1 x Argon ONE Raspberry Pi 4 Aluminum Case (Optional)
- 1 x Micro-SD card with card reader
Note that we have used Argon ONE Raspberry Pi 4 Aluminum Case because once you set up an Apache Web Server on your Raspberry Pi, you would leave it running all the time. So, this case can help provide better cooling while the Raspberry Pi gets hot from continuous usage. On the other hand, it’s also a very stylish Aluminum case to use with your Raspberry Pi!
Configuring the Raspberry Pi for initial boot
When you buy a Raspberry Pi, there is no operating system installed on it out of the box. So, you need to burn an operating system into a micro-SD card and then boot the Raspberry Pi from that card.
Step 1
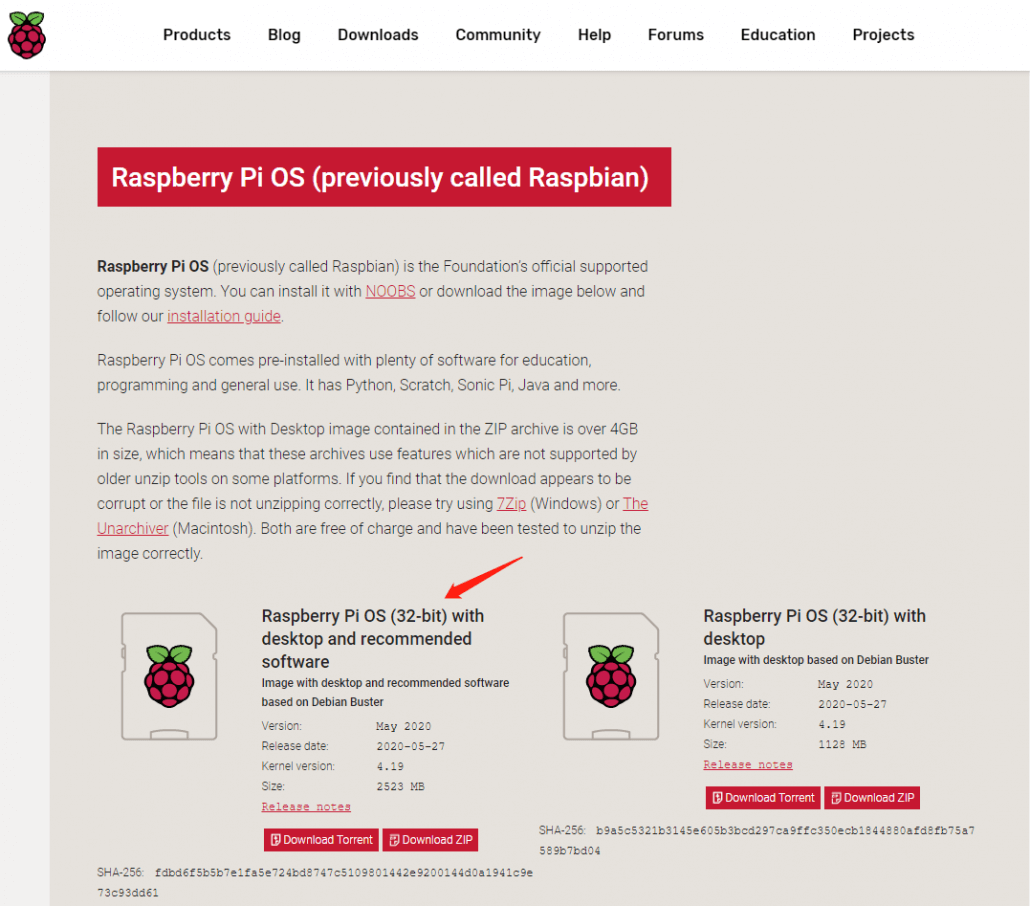
First, we must download a Linux-based operating system. Raspberry Pi supports various Linux distributions such as Ubuntu, but in this guide, we will use the official OS from the Raspberry Pi Foundation, which is the Raspberry Pi OS. Download it here by selecting “with desktop and recommended software” version.

Step 2
Then you need to download a software called “balenaEtcher” which is used to burn the downloaded image above and make the Raspberry Pi boot from the Micro-SD card. Click here to download the latest version of this software.

Step 3
Then connect a micro-SD card into the micro-SD card slot of a PC by using a micro-SD to SD card adapter. You can also use a USB Micro-SD card reader.
Step 4
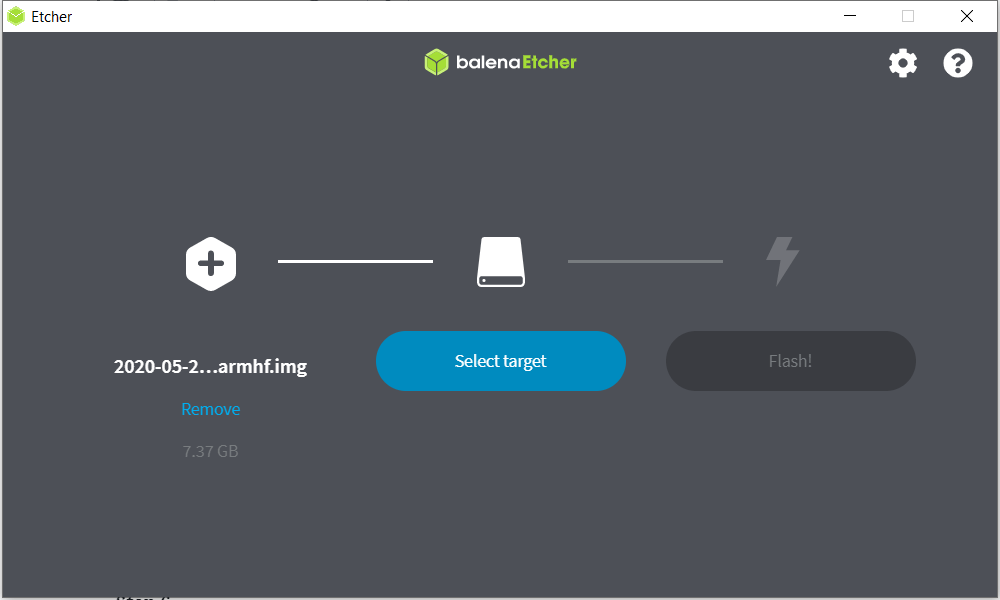
After that open the “balenaEtcher” software. Then point to the location of the downloaded image, select the connected micro-SD card, and press “flash”. It will take a few minutes to complete this process.

Step 5
Now we will set up Raspberry Pi to automatically connect to the wireless network so that we can communicate with it.
However, if you have an HDMI display, a keyboard and a mouse, you can skip this step, connect those into the Raspberry Pi and move onto “ Installing Apache Web Server ”
Also if you have a Seeeduino XIAO, you can follow the guide here to setup the communication between Raspberry Pi and PC and move onto “Installing Apache Web Server”
Step 6
Navigate to Raspberry Pi root folder from your PC and create a file called “wpa_supplicant.conf”. Then copy the following codes into this file and add your home Wi-Fi username and password into the fields “WiFi-name” and “WiFi-password”
country=US
ctrl_interface=DIR=/var/run/wpa_supplicant GROUP=netdev
update_config=1
network={
ssid="WiFi-name"
psk="WiFi-password"
key_mgmt=WPA-PSK
priority=1
}
Note:
The Wi-Fi name and password should be the same as your local Wi-Fi which your PC is connected to (make sure your PC and Raspberry Pi are in the same LAN).
Step 7
Create a blank file called “ssh” in this directory
Step 8
Then eject the micro-SD card from PC and insert it into the Raspberry Pi.

Step 9
Power up the Raspberry Pi through a Type-C USB cable and a power adapter
Step 10
Now we will download Putty, which is an SSH client we will use in order to communicate with the Raspberry Pi. Click here to download.
Step 11
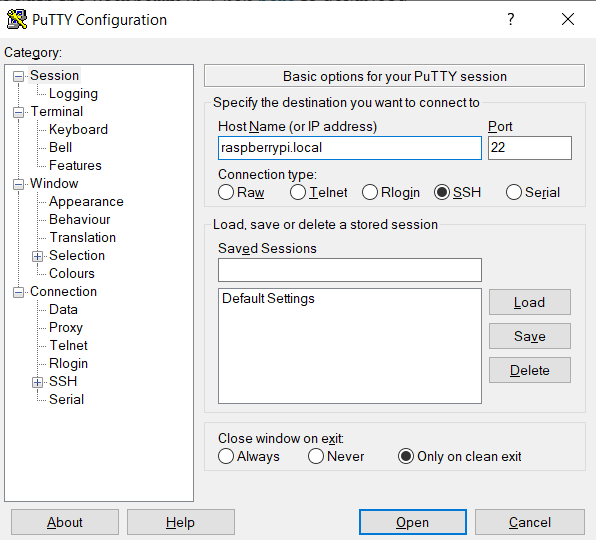
Open Putty and set hostname as “raspberrypi.local” and port as “22”. Then press “Open”.

Installing Apache Web Server
Step 1
First of all, make sure to update the package list on your Raspberry Pi by entering the following commands.
sudo apt-get update
sudo apt-get upgradeStep 2
Then install Apache2 package by entering the following command
sudo apt install apache2 -yThat’s it! Just two steps and you have an Apache Web Server up and running on your Raspberry Pi!
To confirm whether this web server is running or not, enter the following command.
sudo service apache2 statusNow, in order to check that Apache is running, you can enter the IP address of your Raspberry Pi on a web browser and you will be presented with a simple web page as follows.

However, if you don’t know the IP address of your Raspberry Pi, you can find it by entering the command below in the terminal of your Raspberry Pi.
hostname -I
The server you just set up is only accessible via your home network and its not accessible through the internet. In order to make this server accessible from anywhere, you need to set up port forwarding on your router. However, we don’t plan to discuss this in this blog.
Setting up HTML page for editing
The default web page as shown above is just an HTML file on the filesystem of the Raspberry Pi. We will create our own HTML file and build our own webpage.
Step 1
First, let’s find the location of this HTML file on the Raspberry Pi. Enter the following command in the terminal
cd /var/www/html Step 2
Then type the following command to list all the files in this directory
ls -al You will be presented with all the files available in this directory with index.html file being owned by the root user.

Therefore to edit this file, you need to change its ownership to your own username. Here we will choose the default username of the Raspberry Pi which is “pi”.
sudo chown pi: index.htmlNow you are able to edit this file and once you save the file after editing, you just need to refresh your browser to see the changes.

Building your first HTML page
We will now focus on teaching you the basics of HTML.
First of all, open the index.html file by entering the command below and delete all the content inside to start with a fresh page.
sudo nano index.html
HTML Tags
First of all, you need to know about HTML tags which is a basic feature of HTML. Tags are used to identify different parts of a web page and also do special formatting to the content.
Generally, you put your content within two tags which are opening tag and closing tag and the content inside this tag behave according to what is specified in these tags.
For example <b> tag can make the text appear bold. Therefore, if you have your content:
This is my <b>new</b> websiteThe word “new” will be bolded. Note that opening tag has <> and closing tag has </>
Basic format of an HTML document
A general HTML document takes the following format
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
<!DOCTYPE html>: This tag is used to declare that this is an HTML document. You don’t need a closing tag for this.
<html>: This tag makes sure that the content inside will have the necessary characteristics of HTML. This has a closing </html> tag.
</head>: This tag holds information about your website, but content inside doesn’t show up once you open it in a web browser.
For example, you can have a meta tag inside your head tag to set the character encoding for your website. This has a closing </head> tag.
<head>
<meta charset="utf-8">
</head>Also, you can have a title tag inside the head tag. This tag sets the title of your web page and has a closing </title> tag.
<head>
<meta charset="utf-8">
<title> My website </title>
</head><body>: This tag holds the main content of the web page. Once you open a web page, everything that you see is normally included within body tags. This has a closing </body> tag. Inside this body tag, there can be a ton of other tags, but we will only discuss the most useful ones that you need to set up your first basic web page.
Header Tags
These tags are generally used for titles and subtitles of a page. There are six different header tags corresponding to the size and priority of the titles and subtitles. They range from <h1> to <h6> and the size gradually decrease from h1 to h6. Also this needs a closing </h> tag
<body>
<h1>Heading</h1>
<h2>Subheading</h2>
<h3>Subheading</h3>
<h4>Subheadinz</h4>
<h5>Subheading</h5>
<h6>Subheading</h6>
</body>You can save the file by pressing Ctrl + X and press Y when prompted in the command like. Then reload the page on the browser to see the changes.

Paragraph Tags
These tags are used to break the content into different paragraphs. Once you include your content inside <p> tags, the content is put inside a paragraph. Also this needs a closing </p> tag.
<p>This is the first paragraph</p>
<p>This is the second paragraph</p>
<p>This is the third paragraph</p>Reload the browser to see the changes

Line Break Tags
These tags are used to break text into different lines without reserving any space between the two lines. They are considered as an empty element, since there is no closing tag and can’t have any attributes within the tag.
This sentence will break here <br> and start with a new oneReload the browser to see the changes

Tags to add styling to your text
There are some tags which are useful to change the outlook of the text.
<b>: This makes text bold
<i>: This makes text italic
<u>: this underlines text
<em>: This tag is used to emphasize something and shows in italics
<strong>: This tag is used to highlight an important text and shows in bold
This is <b>bold</b> text<br>
This is <i>italic</i> text<br>
This is <u>underlined</u> text<br>
This is <em>emphasized</em> text<br>
This is <strong>important</strong> text<br>Reload the browser to see the changes

Horizontal Rule Tag
These tags are used to create a horizontal like in your web page from left to right. This is a void element and has the <hr> tag.
This is a sentence
<hr>
This is a separate sentenceReload the browser to see the changes

Adding images to your web page
You can add images to your web page by using the <img> tag. It is also a void element and doesn’t have a closing tag. It takes the following format
<img src="URL of image location">For example, let’s add an image of the Seeeduino XIAO
<p>This is an image of Seeeduiono XIAO</p>
<img src="https://static-cdn.seeedstudio.com/media/catalog/product/cache/9d0ce51a71ce6a79dfa2a98d65a0f0bd/s/e/seeeduino-xiao-preview_1.jpg">Reload the browser to see the changes

Also you can download an image and put inside /var/www/html directory.
Then you can type the following on your index.html file, replacing “Your Image Name” with the name of your image following by the image extension.
<img src="Your Image Name">Adding hyperlinks to text
You can add hyperlinks to text by using the following:
<a href=”URL”>text</a>Example
Click <a href="www.seeedstudio.com”>here</a> to check the website of Seeed Studio.Reload the browser to see the changes

Creating a list
There are two types of lists that can create in HTML
- Ordered List
- Unordered List
Ordered lists are normally numbered lists whereas unordered lists are normally bulleted lists. Ordered lists use the tag <ol> whereas unordered lists use the tag <ul>. Inside the list, you need to put the list items. Each list item has the tag <li>.
Let’s look at an example for an unordered list and an ordered list
<ul>
<li>red</li>
<li>blue</li>
<li>green</li>
<li>purple</li>
<li>yellow</li>
</ul>
<ol>
<li>red</li>
<li>blue</li>
<li>green</li>
<li>purple</li>
<li>yellow</li>
</ol>Reload the browser to see the changes

You can also nest lists to put a list inside a list as follows
<ul>
<li>red
<ul>
<li>dark red</li>
<li>light red</li>
</ul>
</li>
<li>blue</li>
<li>green</li>
<li>purple</li>
<li>yellow</li>
</ul>Reload the browser to see the changes

Creating a table
We have talked about many important elements of an HTML page and now at last we will talk abut how to create a table in HTML.
To build the table, use the <table> tag. All the content for the table will be inside an opening <table> tag and a closing </table> tag.
Then we will add the <tr> tag which is the first table row. All the table headers will be included in this first <tr> tag. All table headers need to be listed with a <th> tag.
Then we will add a second <tr> tag to create the second table row and add data for each column by using the <td> tag.
Let’s create a simple table using the tags we have learned above.
<table>
<tr>
<th>SKU</th>
<th>Product Name</th>
<th>Price</th>
</tr>
<tr>
<td>102010328</td>
<td>Seeeduino XIAO</td>
<td>$4.90</td>
</tr>
</table>Reload the browser to see the changes

Conclusion
We believe you leant about how to set up a web server on your Raspberry Pi and also learnt about building a basic HTML web page by reading this blog. We hope this blog could be a start to your web development journey!